2015.02.05
カテゴリ:QHM
QHMのQBlogインデックスのタイトルの書式を変更してみる
こんにちは、市民パソコン教室北九州小倉校の篠原です。
今回は、QHMのQBlogのインデックスの書式を少しだけ変更することにチャレンジしてみました。
ちょっと遅い情報ですが、Windowsの次期OS、Windows10についてのアナウンスが21日(現地時間)にありました。なんと、Windows 10発売から1年間は、Windows 7/8/8.1のユーザーに対して無償でアップグレードを行なうと発表しました。これで利用者が増えるのかな?
昔と比べると、随分とバージョンアップのスピードが速くなりました。新しいOSの操作に慣れきらないうちに、次のOSへとバージョンアップ、これも開発技術の進歩の結果なんでしょうか。いろんな思惑があるんでしょうね。PCだけではなくWindows Phoneでも使用できるようになるとのこと。
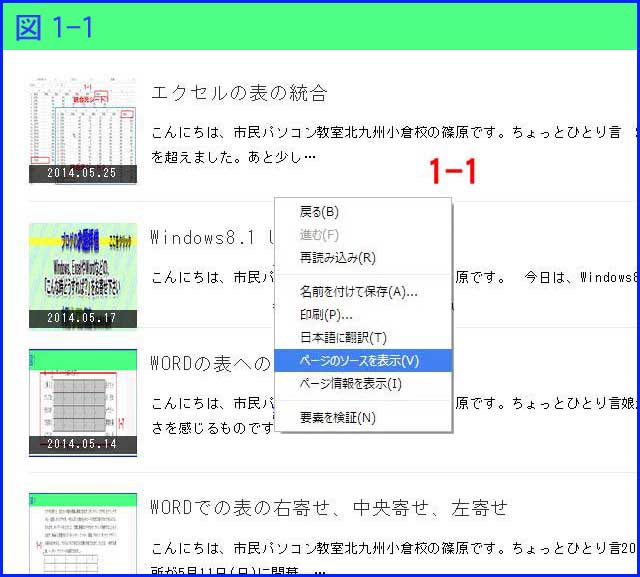
QHMのhaikテーマを適用して、サイトのリニューアルを進めているのですが、下図のようにQBlogの表示にメリハリがないので、ブログのタイトルを以下のように変更してみます。
QBlogの変更箇所を探す
まず、どこをどうすればいいのか、というところを探しました。
- 1-1 ブラウザで表示されたページのソースコードを表示させ、タグを確認します。
QBlogのインデックス画面で「右クリック」し「ページのソースを表示」を選択します。

- 1-2 CLASSが指定されていたので、このクラス名で検索をかけることにしました。
Class名は「qblog_title」でしたので、このキーワードをテキストエディタを使って、全てのテキストファイル検索しました(grepという機能で、指定したフォルダー以下に含まれるテキストファイルをひとつ一つ開くことなく検索をしてくれる便利な機能です。##さくらエディタ#というフリーのテキストエディタを使いました)。
- 1-3 検索の結果、対象となるコードがあるのは、QHMシステムの中にある、
pluginフォルダの中の
qblogフォルダの中の
「list_template.html」というファイルの22行目こ有ることがわかりました。
QBlogの表示を変更する。
- 1-4 後は、必要なタグを追加するだけ。
先ず、タイトル文字を太字にする
<B></B>タグを追加
次に、タイトルのフォント色を「BLUE」にする
<B><font color="BLUE">ここにタイトルが入る</font></B>
これらのタグを該当する部分に追加して、ファイルを保存します。
サーバー上でのファイルの編集は、ロリポップでは、FTPサービス上で簡単に行うことが出来ます。
この他には、一旦ファイルをダウンロードし、変更をした後、保存、アップロードという方法もあります。

- 1-5 これで、ブログのインデックスページを表示すると、タイトル文字が太字で青く表示されるようになります。
図1-1と比較してみてください。タイトル部分が青い太文字で表示されるように変更されています。
- 1-6 ページのソースコードも確認してみましょう。追加したタグがちゃんと入ってますね。
CSS変更でQBlogインデックスのタイトル書式を変更する
- 1-7 前述と同様の変更を、CSSを変更することでも実現できます。
書式が記述されているのは、前述と同じフォルダにある「qblog.css」に記述されています。
図のように変更して、サーバーの保存すると、結果は同じように表示できるようになります。
変更には、ロリポップFTPの機能を使いました。
QHMのおまじないを使ってQBlogインデックスのタイトル書式を変更する
- 1-8 これが最も簡単な方法だと思います。
この場合、QBlogのページを編集状態に、以下のように追加記述します。挿入する位置は特にこだわらなくてもいいです。要するにCSSの定義を上書きしてしまうということですね。
こうしておけば、システムがらみのファイルを編集しなくても希望の書式が設定できます。
#beforescript{{
<style type="text/css">
#qblog h2{
font-weight: 900;
}
#qblog h2.qblog_title a{
color:#00f;
}
ちょっと、遊んでみました。

Tag: OHM QBlog ブログタイトル 表示変更 ロリポップ